需要在网站上放一个视频教程,用户只允许观看5分钟,完了之后显示需要注册购买视频才能继续观看。点击之后跳到登录购买链接。
原理
借用保利威播放器的watch_end_time参数,限制播放器播放时间。
然后利用播放器的播放结束事件,触发到s2j_onPlayOver,把播放器隐藏,显示一张图片,引导用户注册或购买。
实现方法
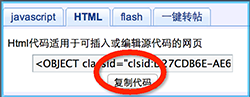
从保利威视频管理后台拷贝视频代码,

按源码方式贴到自己网站,修改flashvars参数的value,增加watch_end_time=10,如果是5分钟,则设置为watch_end_time=300
<span id="player"><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" height="340" id="polyv_player" width="640"><param name="movie" value="http://player.polyv.net/videos/cc3b755ad24a2c9bf54bcffef6a51453_c.swf" /><param name="allowscriptaccess" value="always" /><param name="flashVars" value="watch_end_time=10" /><param name="allowFullScreen" value="true" /><embed allowfullscreen="true" allowscriptaccess="always" flashvars="watch_end_time=10" height="340" name="polyv_player" src="http://player.polyv.net/videos/cc3b755ad24a2c9bf54bcffef6a51453_c.swf" type="application/x-shockwave-flash" width="640"></embed></object></span>
制作一张640x340的图片(跟视频播放器大小一致),播放器预览时间完成之后用来显示在播放器上方,提示用户应该购买。
这里用了这张图:

播放之前还不到它出场,先用隐藏的图层,链接用购买或者注册的
<span id="buylink" style="display:none"><a href="http://pay.polyv.net/purchase.htm?packageId=12"><img alt="" src="/uploads/allimg/130911/1-13091110350RR.png" style="width: 640px; height: 340px;" /></a></span>
function s2j_onPlayOver()
{
//alert("播放结束");
document.getElementById("buylink").style.display = "block";
document.getElementById("player").style.display = "none";
}
最终效果


 返回顶部
返回顶部
